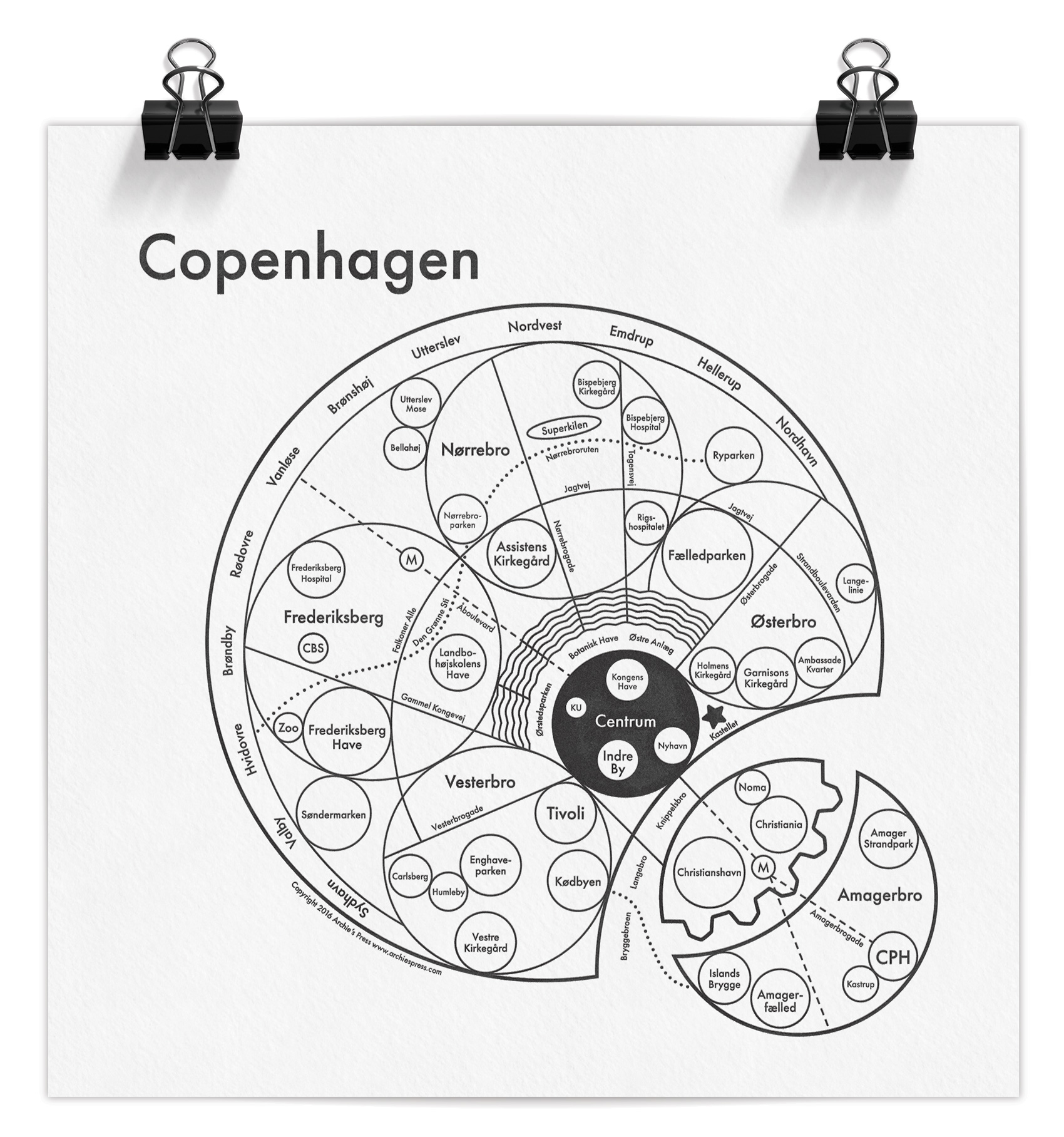
Here is a recent collaboration with Archie’s Press that I’m super excited to share: a conceptual “mind map” of Copenhagen, Denmark. So many aspects of the project spoke to me: the history, the design challenge, the process, and the city itself.
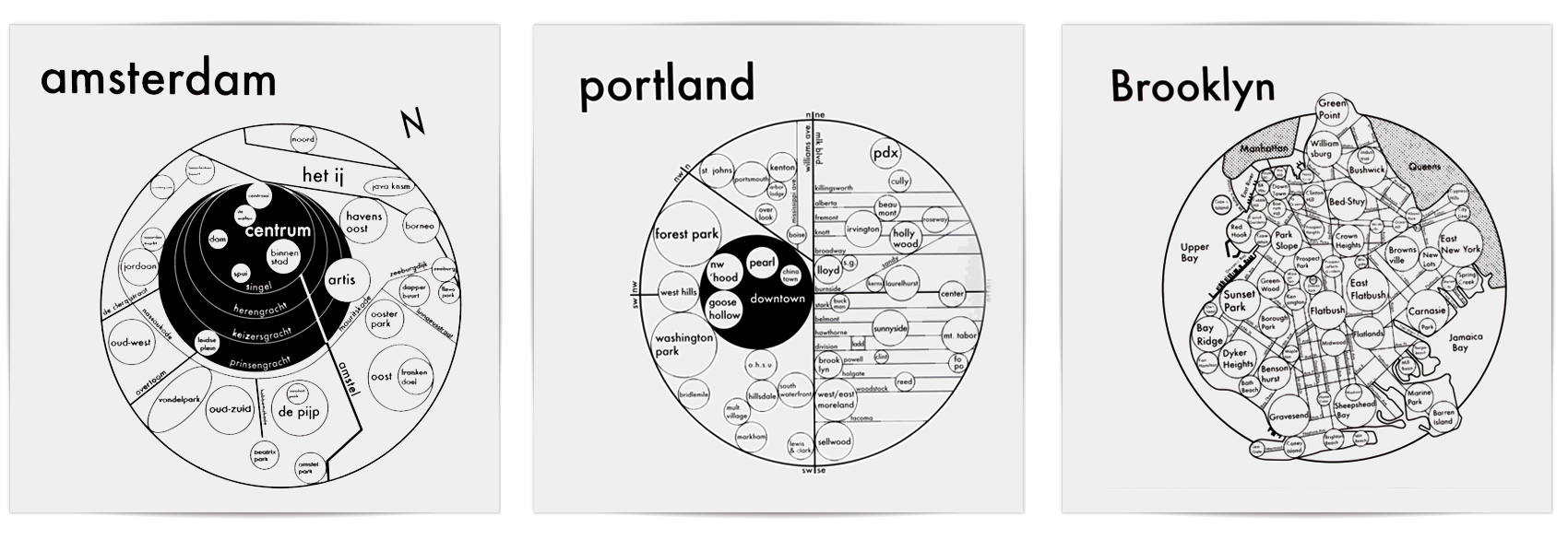
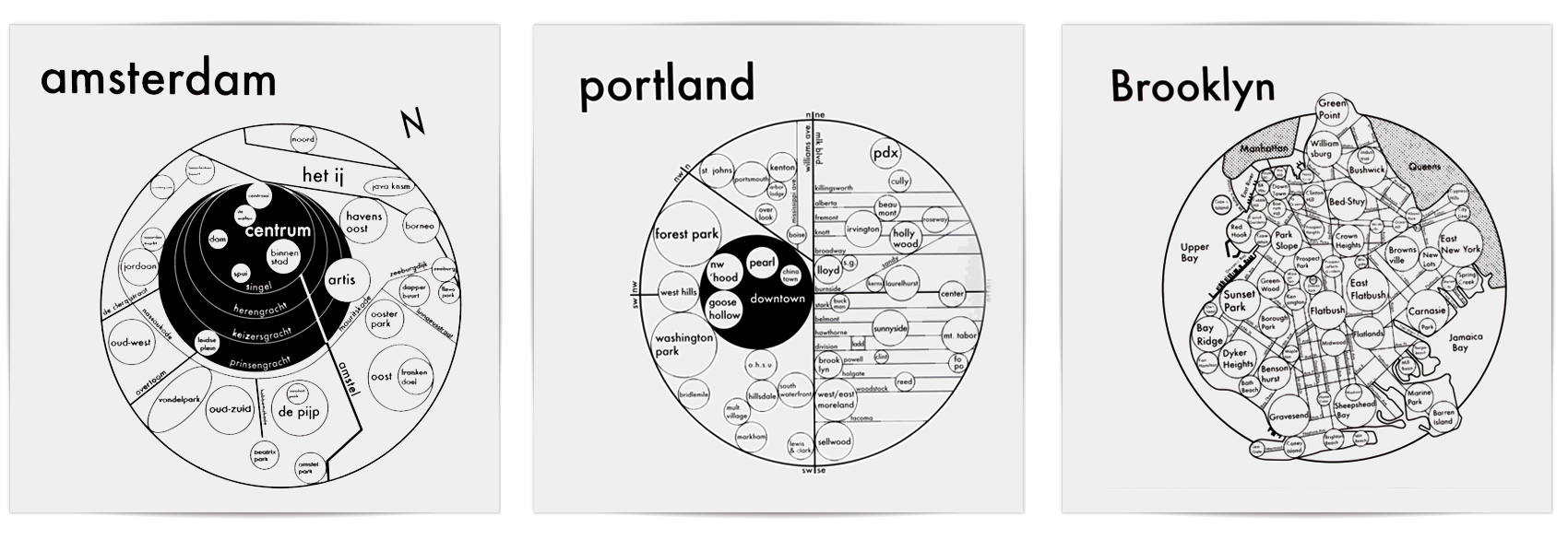
Archie Archambault and I met almost a decade ago when we were both members of Em Space, a letterpress & book making collective. He was a bright eyed and idealistic printer/maker and I was an agency designer who liked to relax with a good stack of paper and a letterpress. He made his first map of Portland, which was pretty different from everything else out there at the time. I quit the agency life and started the Bureau of Betterment as a freelance designer. Over the years we crossed paths here and there. He moved to Amsterdam; I visited. I moved to Copenhagen (and back to Portland again); he kept in touch. And he made maps – lots of them – first of places he lived or visited, then collaborating with local designers on new maps.

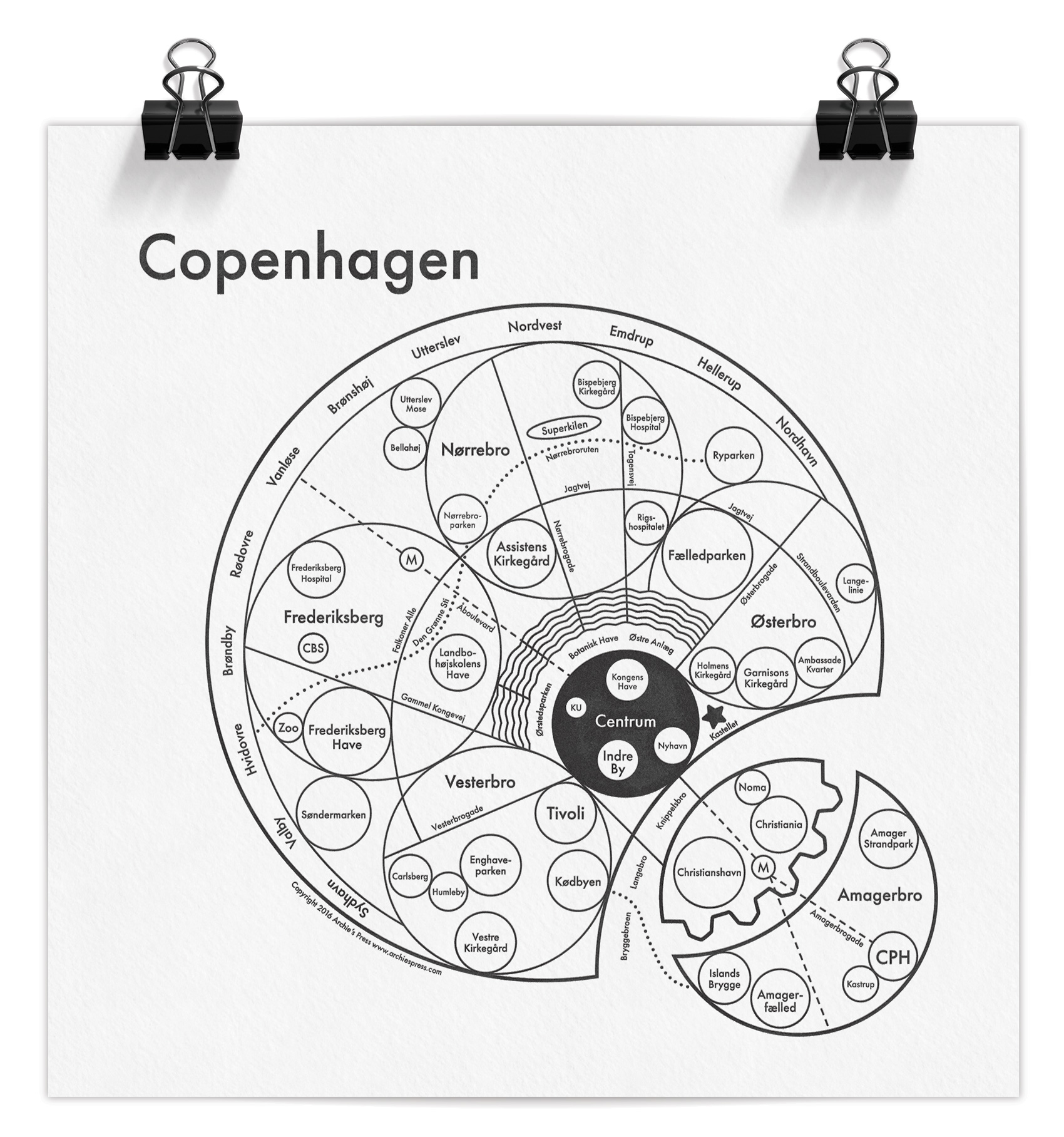
As you can see, Archie’s maps are built with circles. As he explains on his site, research indicates that GPS’s are hindering our ability to create mental maps of our surroundings. His aim is to install a “Map from the Mind”, simplifying structures and neighborhoods in the most efficient and beautiful way possible. The circle, our Universe’s softest shape, is the clearest graphic to convey size and connection.
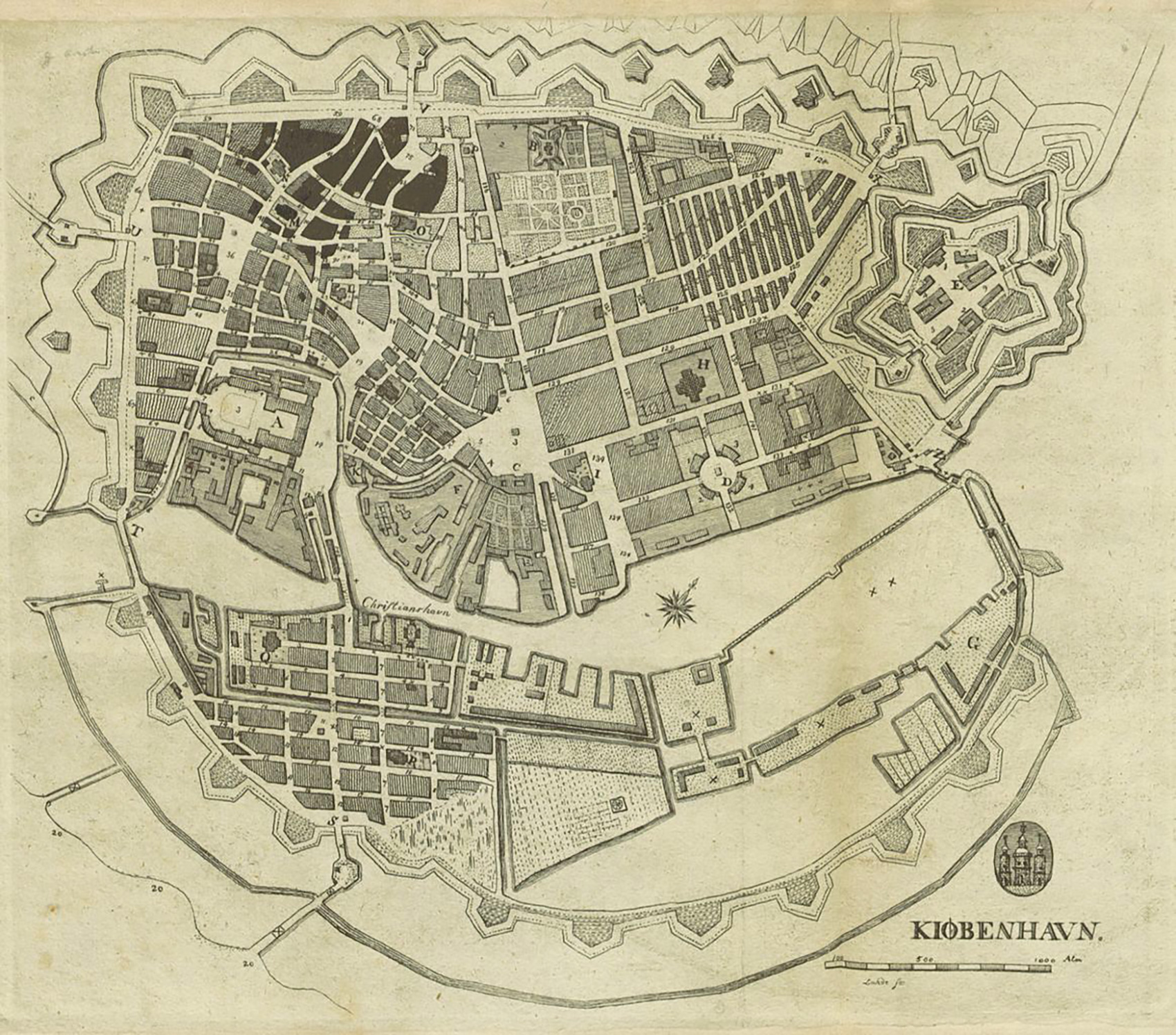
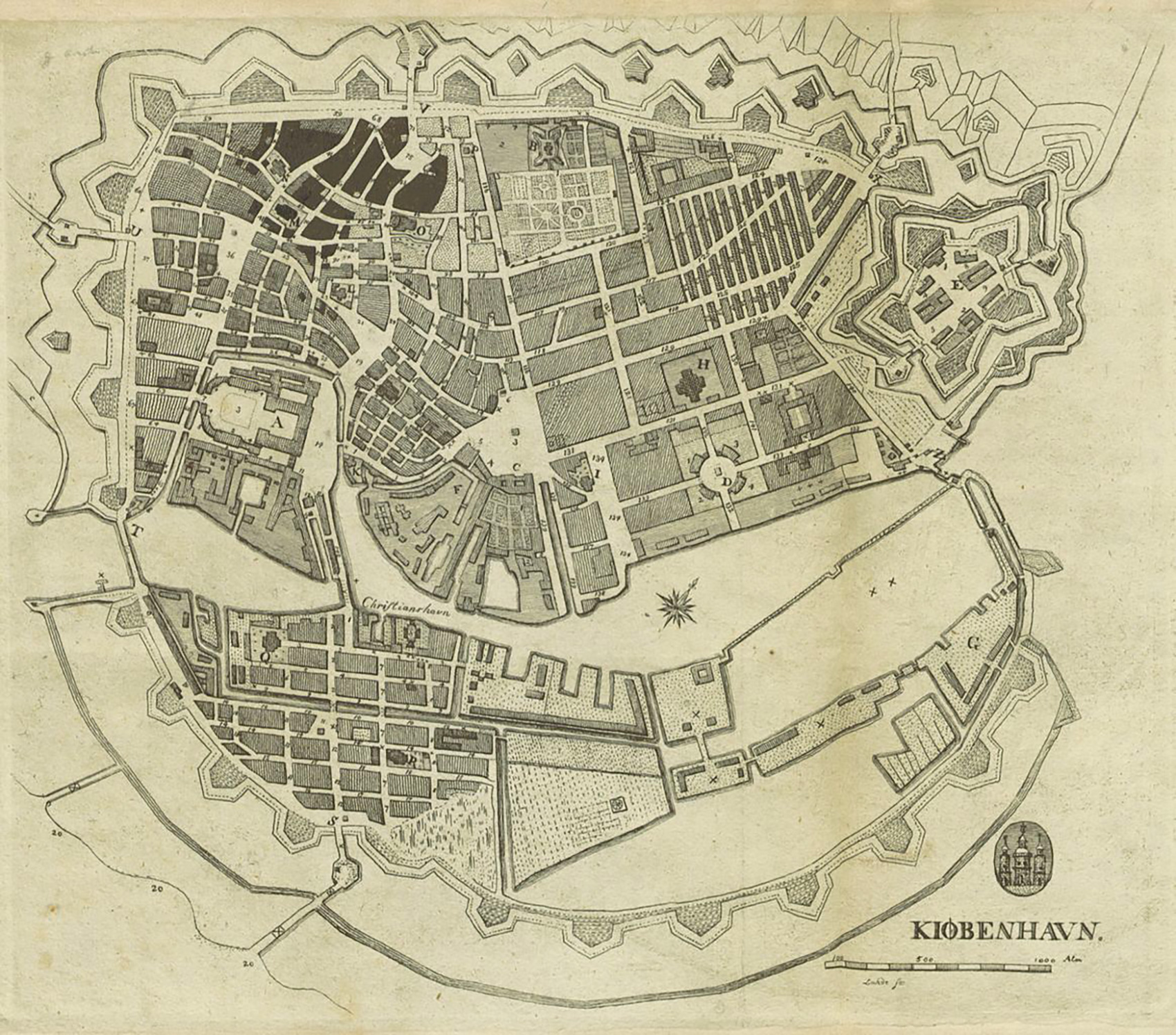
A few months ago, Archie got in touch and asked if I would collaborate with him on a map of Copenhagen, based on my knowledge of the city and his system of designing maps. I said YES. Having lived in Copenhagen for several years, it was a project close to my heart. I spent time looking at historic maps, reading about the city like I hadn’t done before, and interviewing both Danes and expats living in Copenhagen (thanks Niklas, Christa, Lise, Emil, Michelle & Carli).

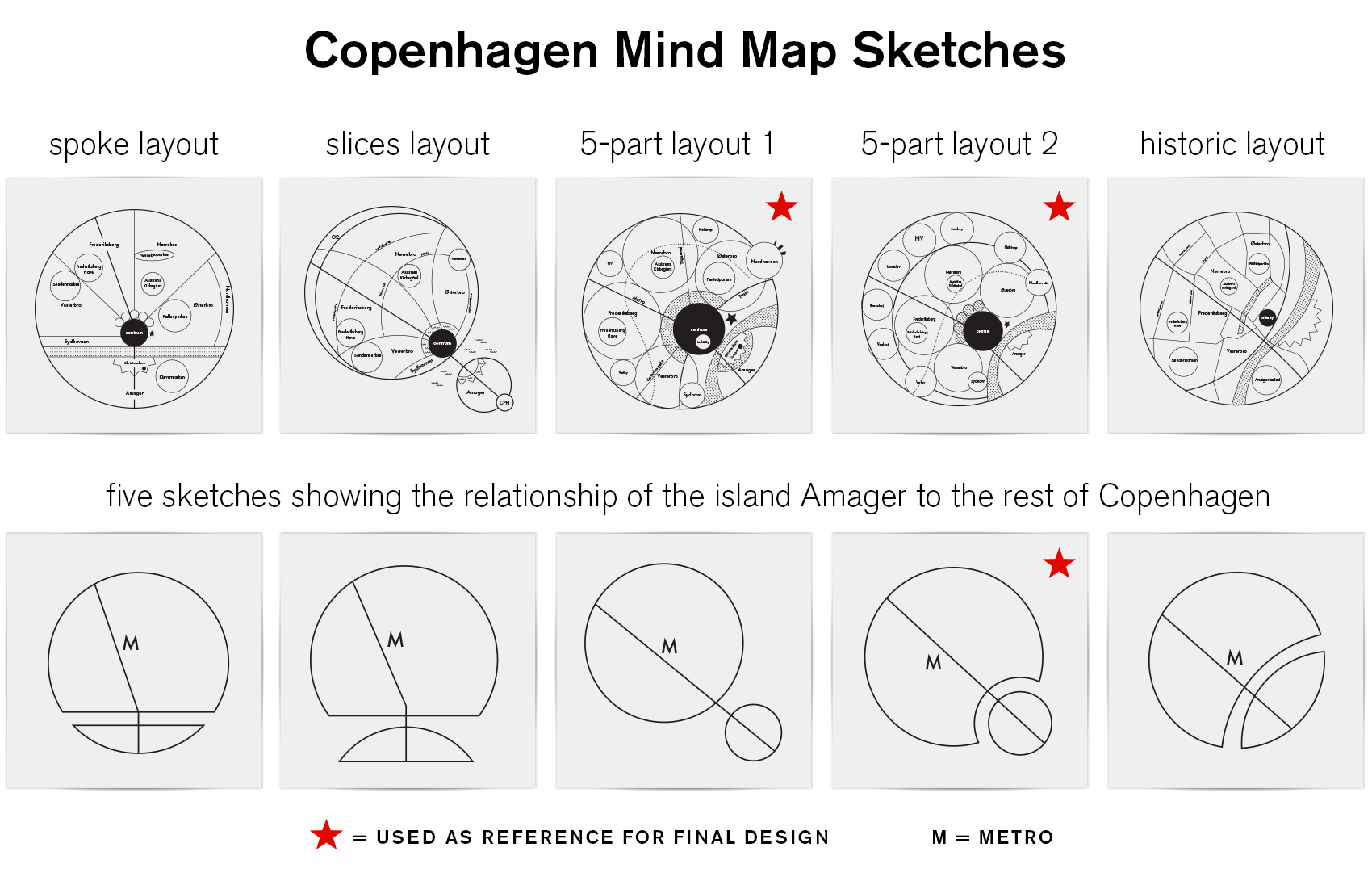
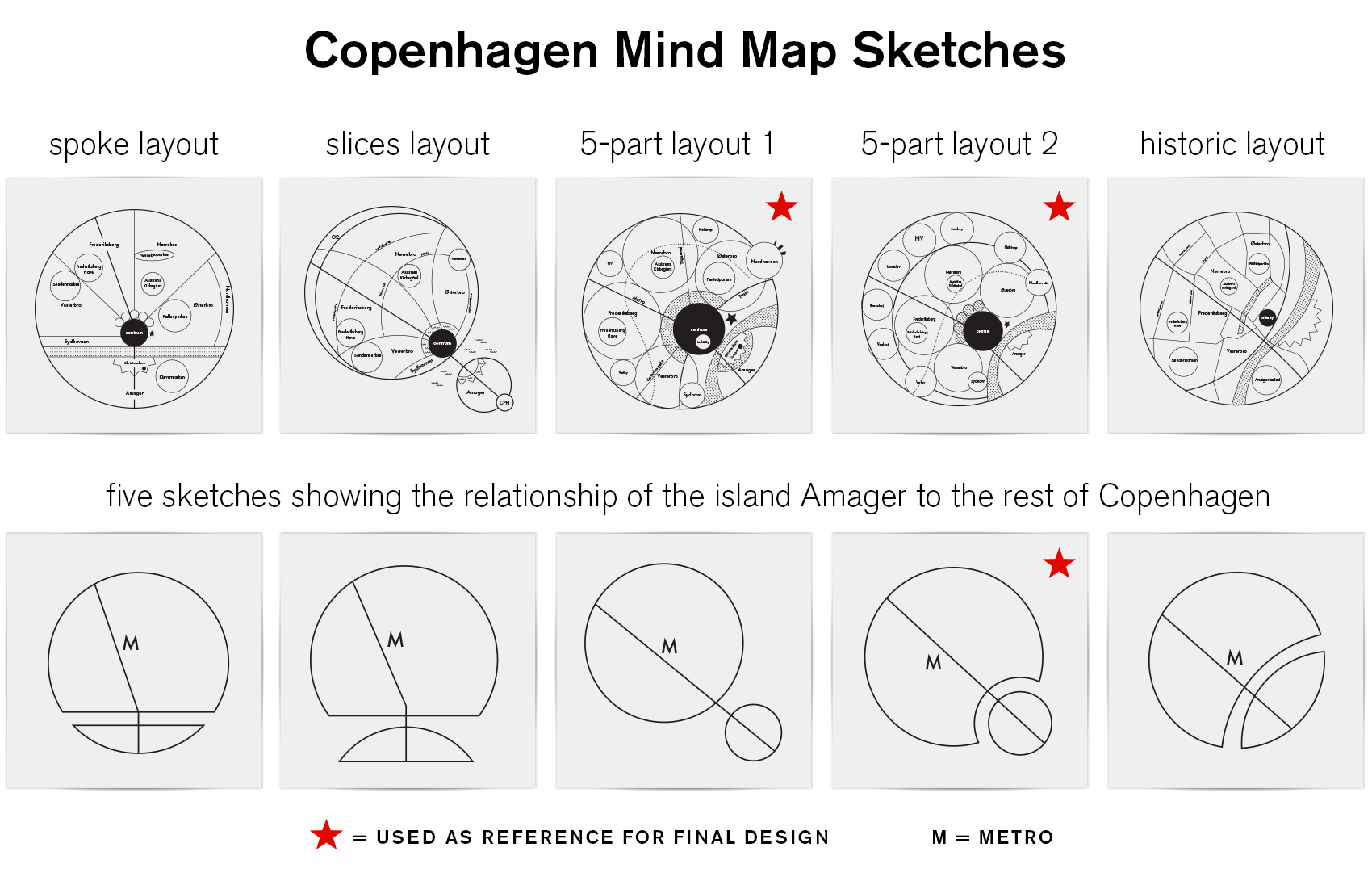
Creating a “mind map” is different than a regular A-to-B map, and boy does that make me happy. How do people use the city and how do they get around? How do they explain the city to others? How does the city feel? How are the parts connected in the mind? What are the bare essentials for wayfinding while also understanding how the city is organized? And as a design piece, how do we make it visually engaging? I started with the basics, not even entering design mode until we had figured out the underpinnings of what was important.

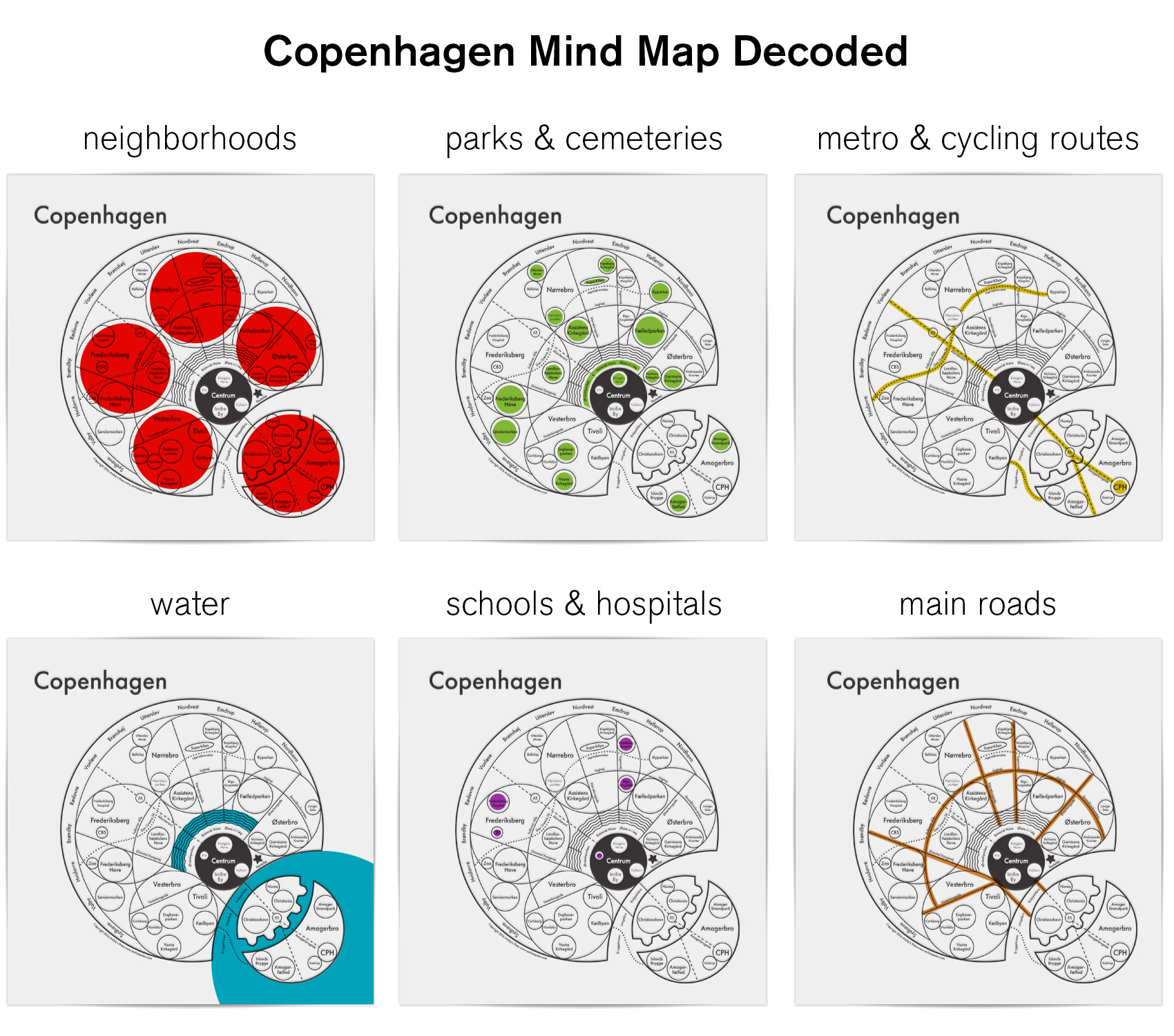
Roads might seem obvious as a heavy hitter, but Copenhagen is different. Its’ roads don’t follow a grid pattern, and sometimes the same road changes name four times within a kilometer. When my interviewees were given the choices of 1) neighborhood, 2) landmarks, 3) water, 4) major roads, 5) a specific address and 6) public transit as wayfinding tools, the clear winners were neighborhoods and landmarks with water and public transit coming in second. Roads were last, even scoring low among those who used cars as their main method of transportation. That is why we only included the critical inner ring road that connects the neighborhoods and the “5-finger” spoke roads that were part of Copenhagen’s city plan from way back when. Simplifying the public transportation system was a tough choice. Archie and I decided that the Metro was the public transit mode to feature – there were too many bus lines and the train system wasn’t exclusive to the city, but the Metro is on the move and connects to the airport.

After much exploration I settled on a structure that featured the defining neighborhoods (or “broer”, which means bridge in Danish) – Østerbro, Nørrebro, Vesterbro, Amagerbro and Frederiksberg. These neighborhoods are top of mind when describing how to traverse the city and have very distinct vibes that define them: quiet and well-to-do Østerbro, multi-cultural and diamond-in-the-rough Nørrebro, established and monied Frederiksberg, the cool hipster feel of Vesterbro, and the up-and-coming Amager which has both unique merits and suffers from the stepsister syndrome. The map prominently features the main bike thoroughfare that thousands use daily on their commute and provides a serene way to bike with minimal interaction with regular roads. Unlike most of Archie’s circle maps, the Copenhagen map puts emphasis on public parks as well as schools and hospitals that allude to the Danish social system.

Many challenges lay in the details: getting the placement and proportions right so that major roads connected accurately to parks and water, dividing the lakes correctly with the bridges that crossed them, and having the metro pass through the right areas while still hitting their end destinations that are used as the line names when boarding (Vanløse, Lufthavn, Vestamager). All while using circles, circles, and more circles!
A favorite part of the map for me is the integration of the lakes circling the city, which visually connects to the remainders of the old defensive moat system from the Middle Ages (the triangular points on the south side of the harbor on Amager). The northern contained lakes are a central gathering point for tourists, runners, and locals enjoying the banks of the lake for a quick take-out meal. I also love the juxtaposition of the free city-state Christiana right next to the world-class restaurant Noma – two experiments on different ends of the spectrum. And even though we didn’t follow a structure based on the quaint maps of centuries gone by, where everything spreads out from the oldest and most central part of the city, I’m happy that a little bit of the historic “radiating city” feel was retained in this modern interpretation.
The Copenhagen map has been reviewed by a Danish magazine, Magasinet KBH, which focuses on city life and the changing architectural spaces of Copenhagen. You can use google translate, but the general opinion was that the map was simple and clear to understand – which from the Danes is a pretty good review!
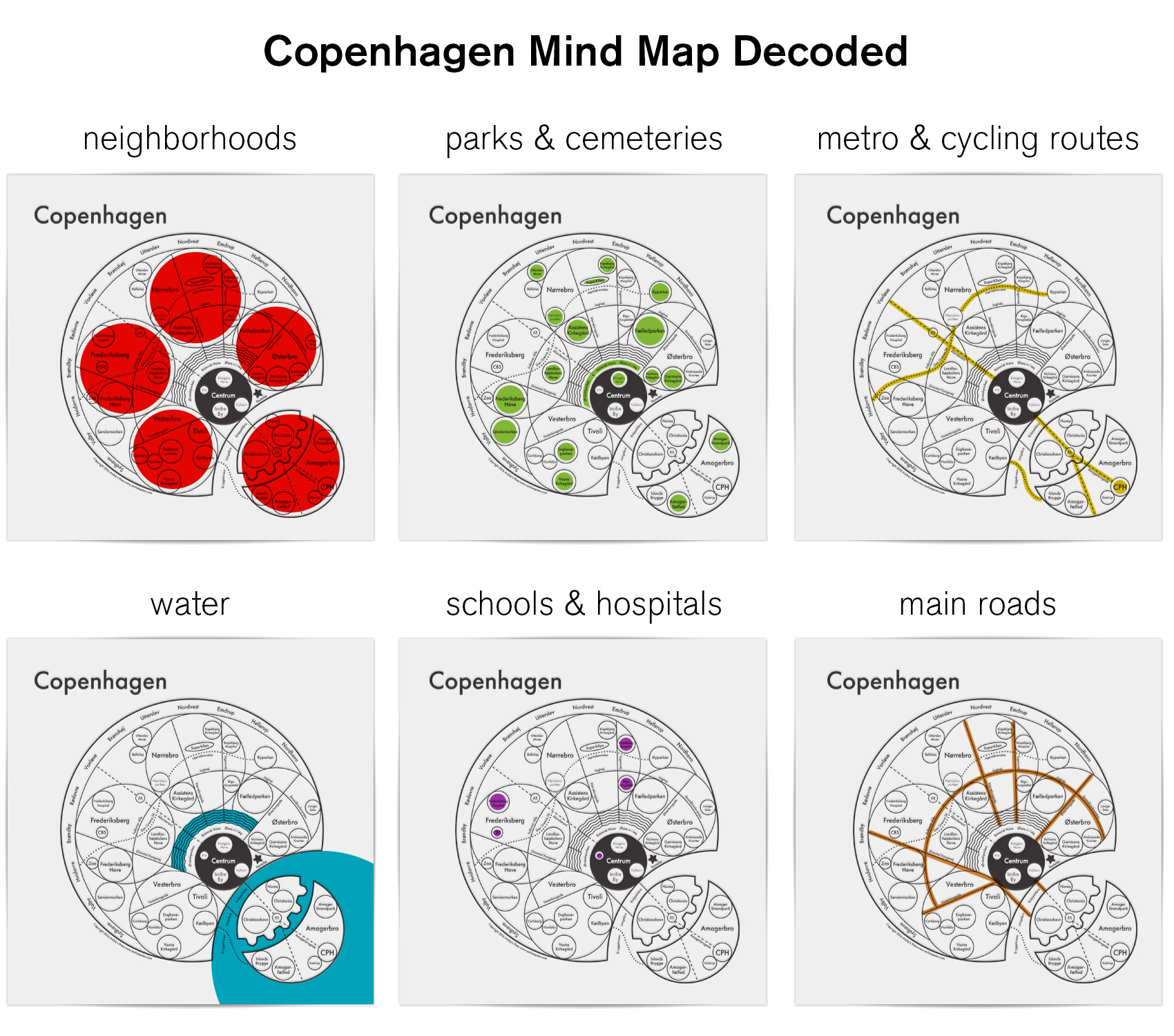
While the map has been deemed simple and clear by the natives (and hopefully to visitors as well), here is a decoder key so you can quickly get an idea of all the parts and how they interact. The ring of names around the outside/northwest are suburbs, and following Archie’s system the city center (Centrum) is black. All smaller localized areas, tourist spots and notable locations are in individual circles (the zoo, Tivoli Gardens, Noma, Islands Brygge, the airport, etc), as well as parks, hospitals, schools and the overarching neighborhoods.

The Copenhagen mind map is available at Archie’s Press in letterpress (8×8″) or screen print (17.5×17.5″) editions.* Some of my favorite pieces of Archie’s are from the Outer Space series, including The Moon, The Sun, and The Milky Way – even the product descriptions make me smile. Thanks for reading – now you know way more than you probably need about designing a mind map of Copenhagen.
*Tim May, I have you covered.
![]()