Working with small businesses and entrepreneurs is a solid portion of my design projects, and a recent collaboration was with Ali Shapiro. Ali works with clients to help unravel their eating patterns and to have a whole body / whole mind approach to food and nutrition. Ali wanted a modern, approachable, personal and research-based feel to her rebrand.

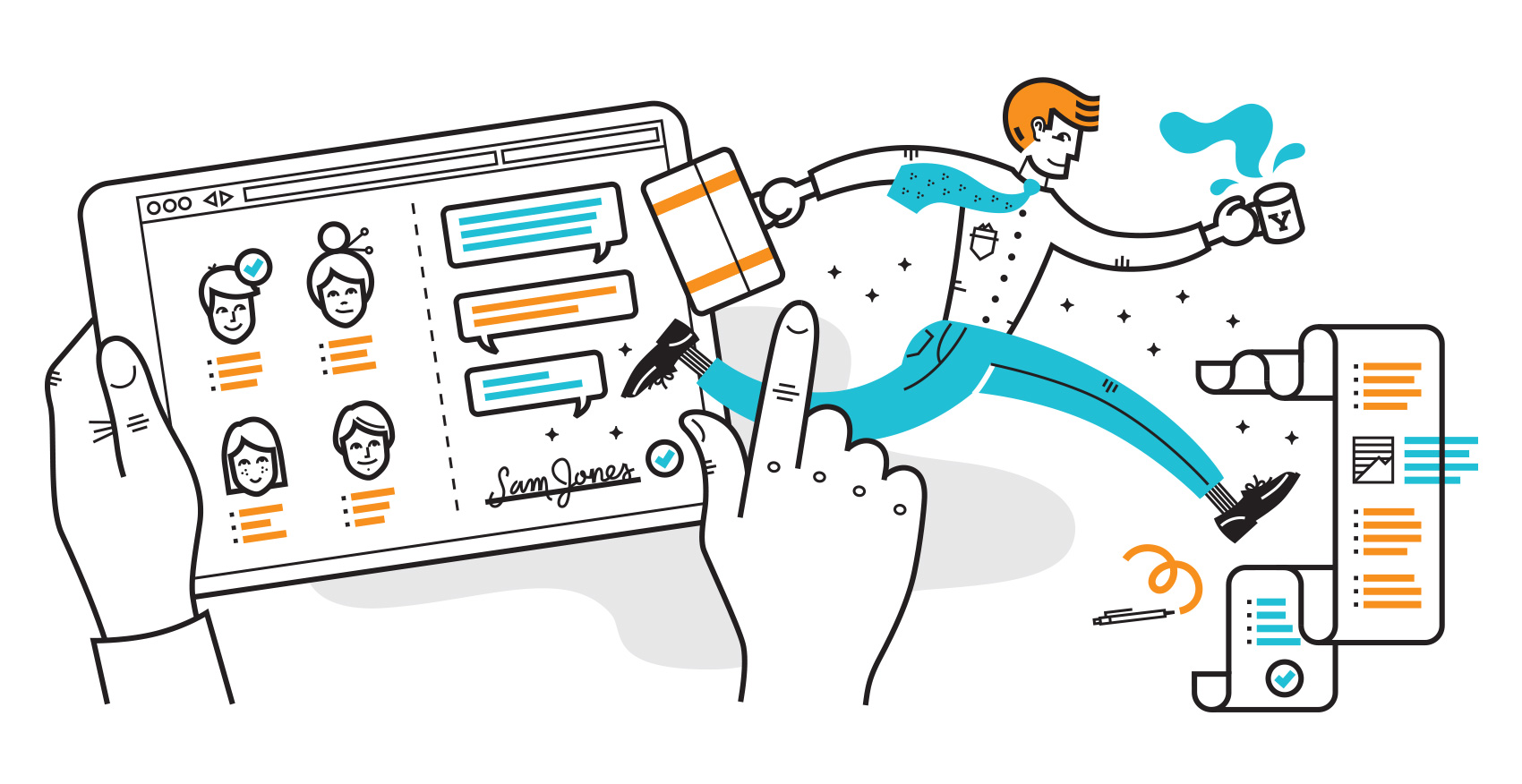
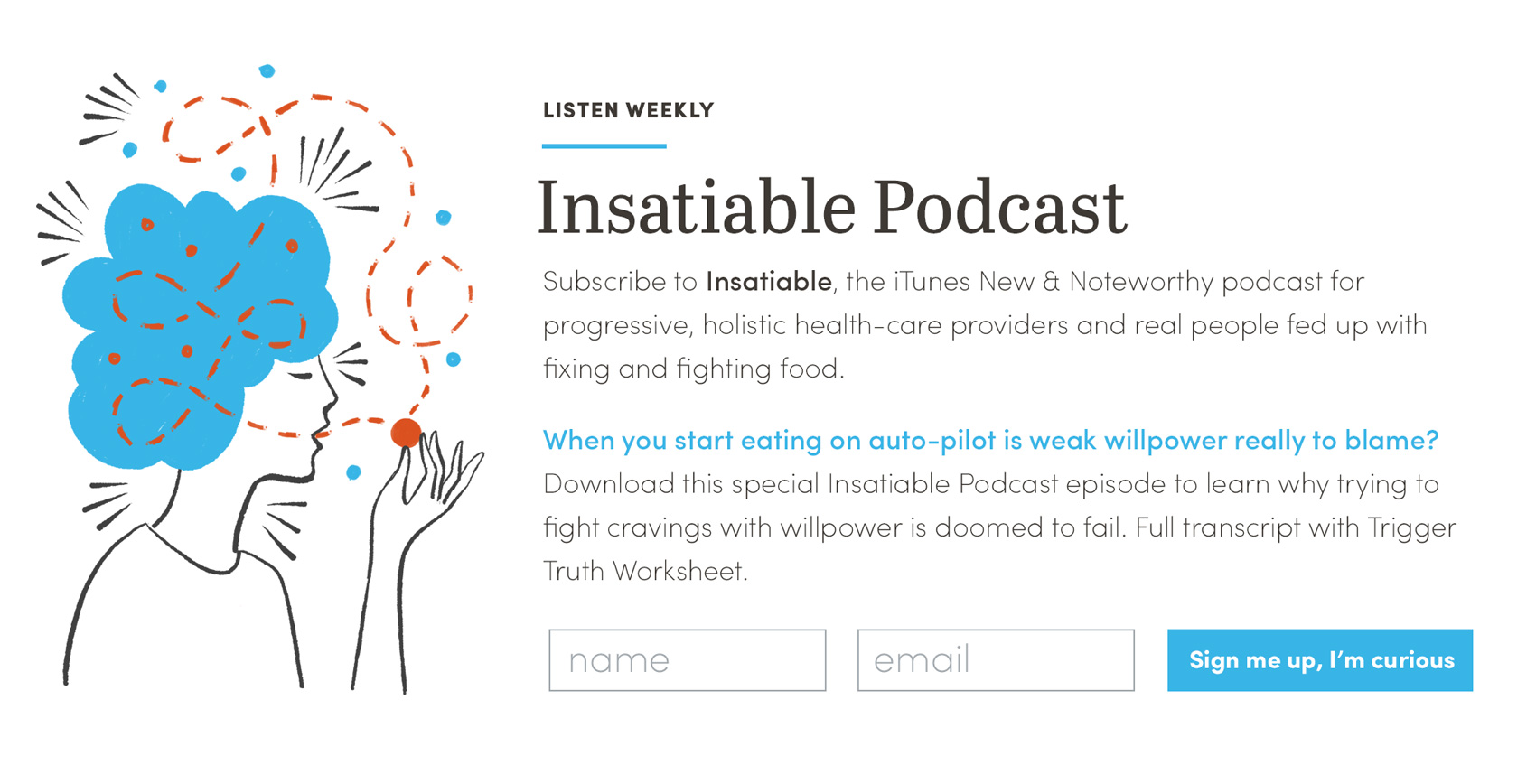
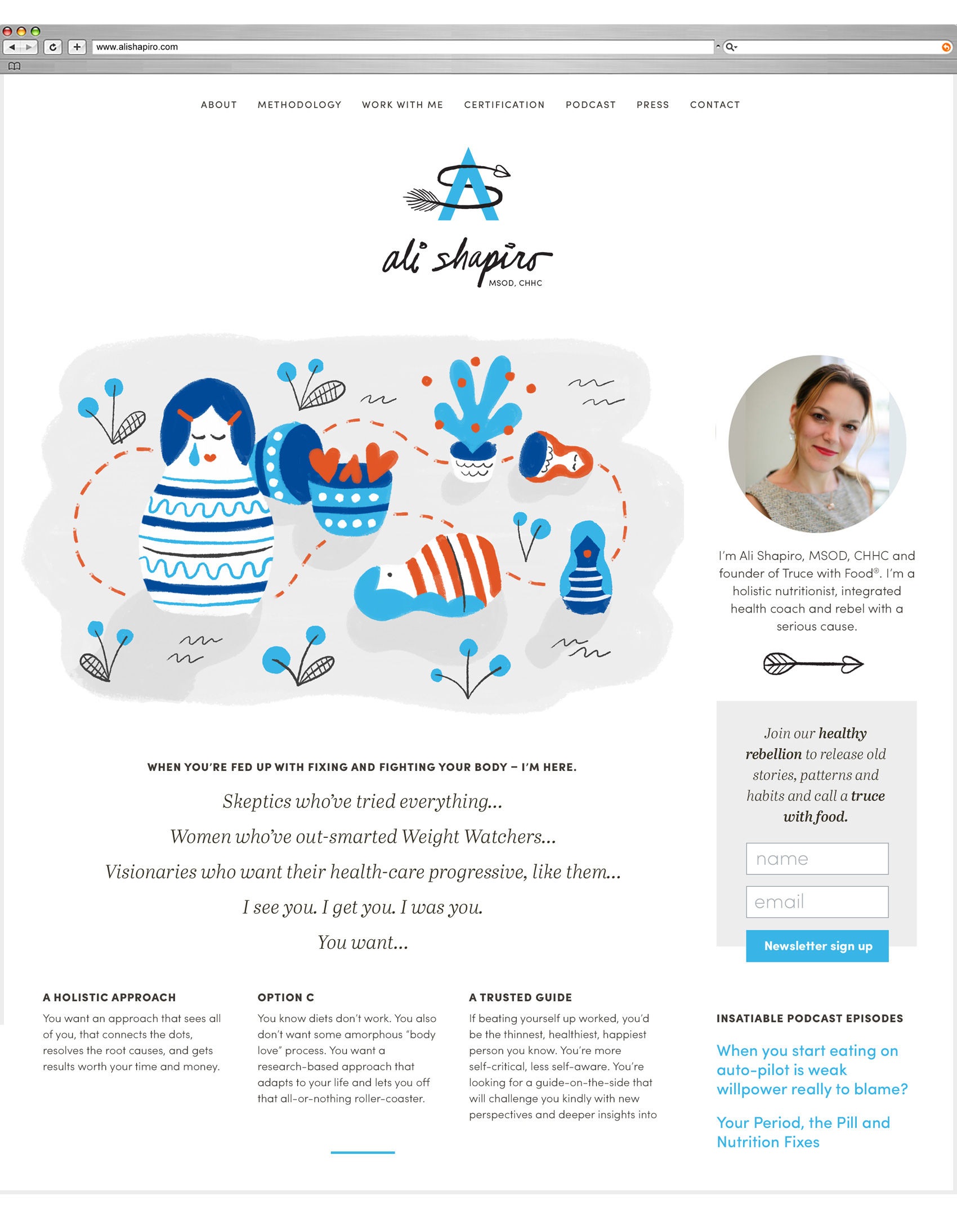
Working with Ali, we created the basic brand building blocks needed for her to grow her business: a logo, website, and support graphics to populate the site with. The chosen direction from the design exploration phase focused on a simple, bold and hand drawn series of editorial images to support her content. The logo itself was a traditional monogram with a friendly twist, focusing on the theme of upward momentum, making your own path, and optimism. The color palette is limited to bright/dark blue, red and black – all strong colors used sparingly.


With five main programs available to clients, a series of icons representing each of these topics: Truce With Food®, Truth Serum, Why Am I Eating This Now?, The Insatiable Community, and Freedom From Cravings.
I worked with developer and project manager Katie Koteen to create the site. The site is fairly content heavy, so a series of icons was made to help break up content and give some visual markers when reading.


This is one of the first projects where most of the artwork was done exclusively on the iPad Pro. It was an interesting way to use drawing technology to take out some labor intensive steps of scanning and editing, and being able to create more content for a start-up client.